STAT 5702 Exploratory Data Analysis and Visualization
Community Contribution Group 60
Notes of Basic HTML, JavaScript, and D3
Table of Contents
- Get Started
- Introduction to HTML
- Introduction to JavaScript
- Introduction to D3
- References & Resources
Get Started
For vscode users, one of the easiest ways to launch a local server is via the “Live Server” extension. Launch the server by simply click the “Go Live” button.

Another approach is through http-server, you can follow the instruction on this site to install the http-server via npm. You can launch the local server by the following command.
$ http-server [path]

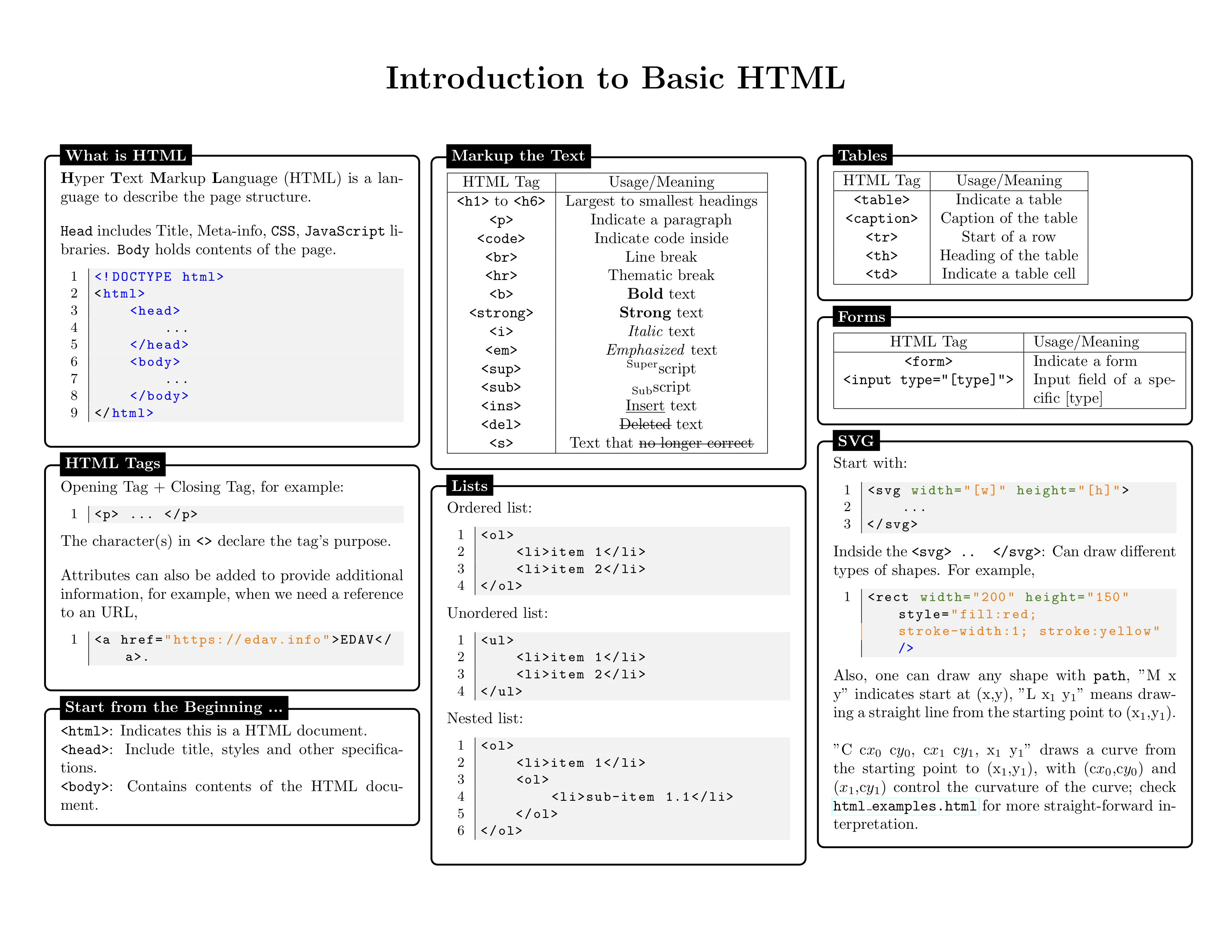
Introduction to HTML
Please check the html_examples.html for more detailed examples and code.
We also made a note Basic_HTML_Notes.pdf, which contains some basic HTML concepts and code
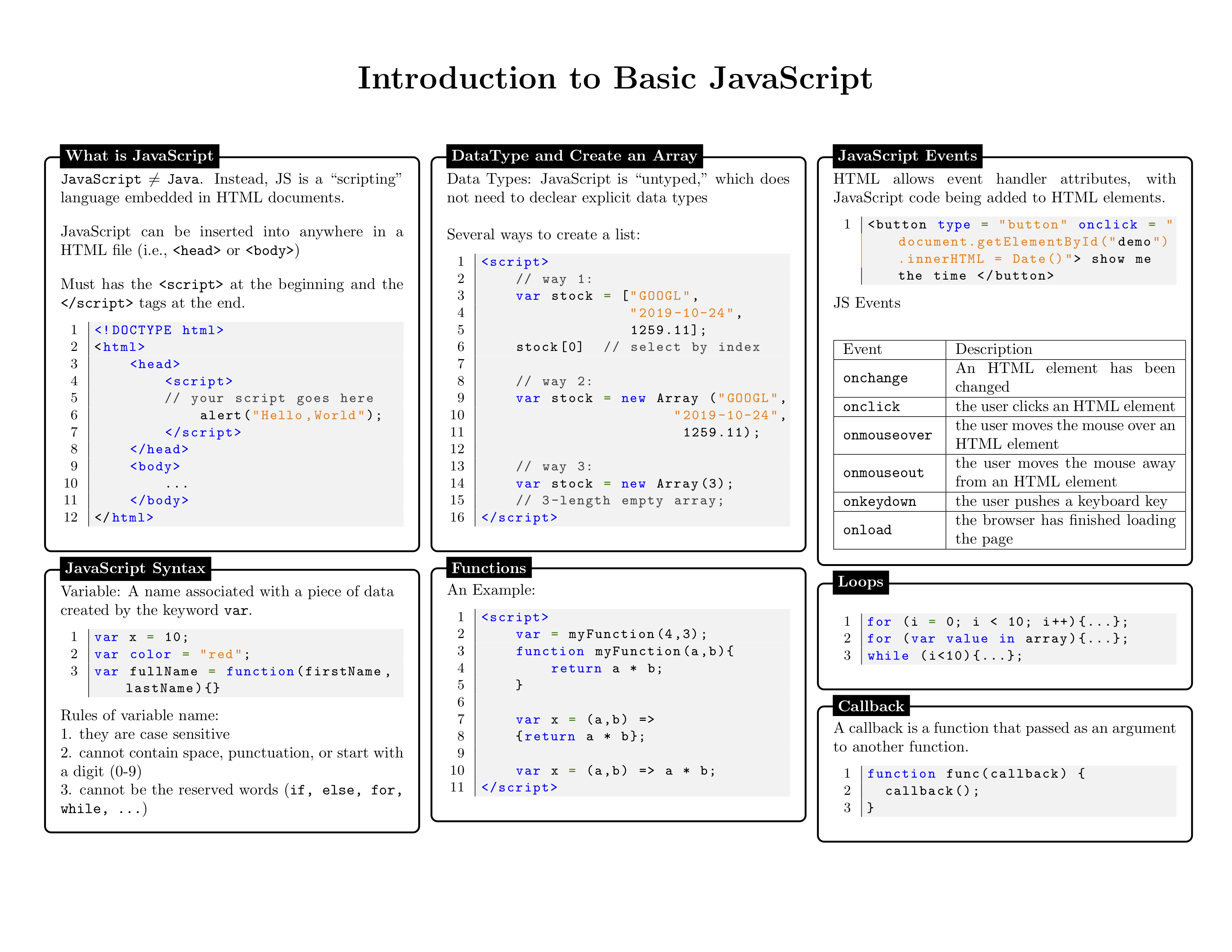
Introduction to JavaScript
We also made a note Basic_JavaScript_Notes.pdf, which contains some basic JS syntax and functions.
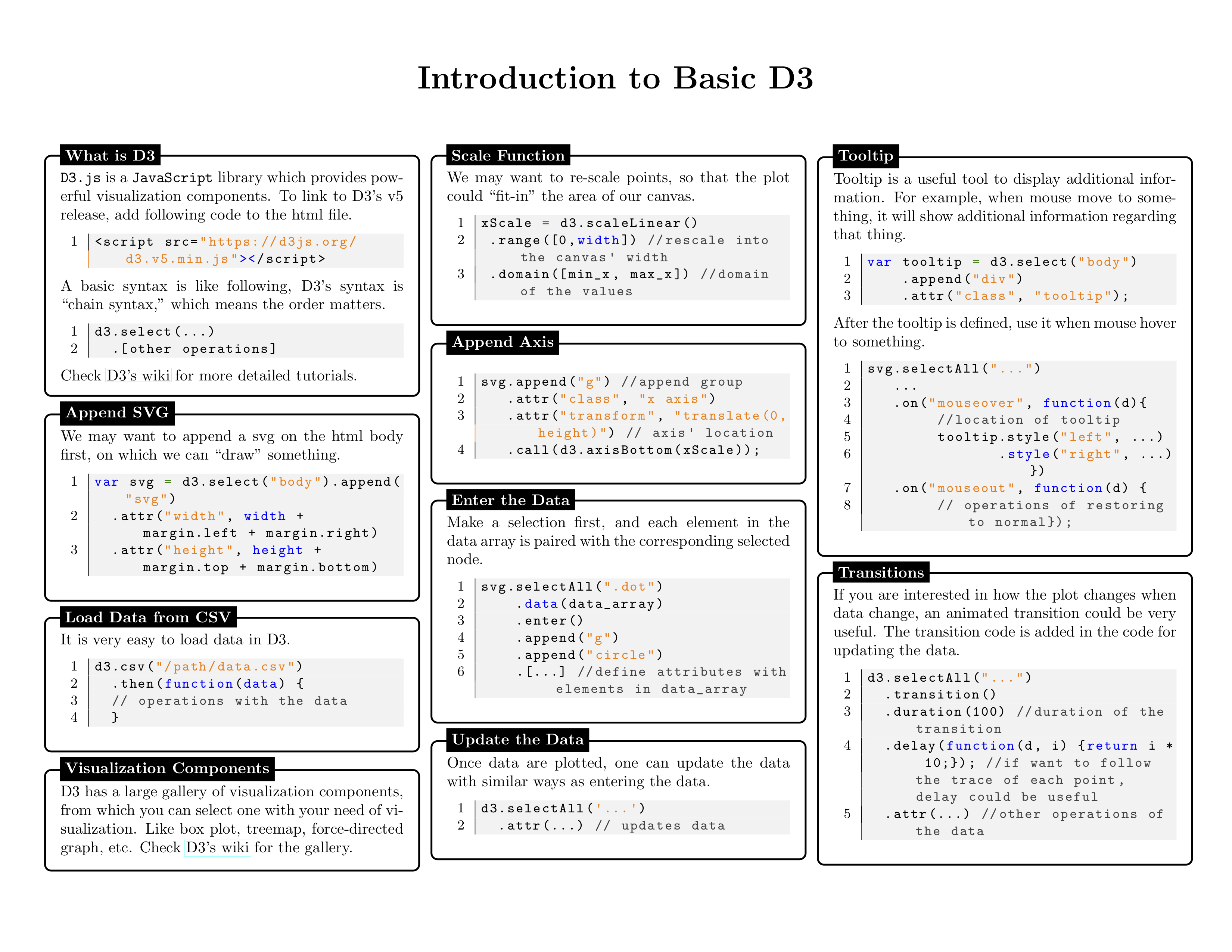
Introduction to D3
We have created a note on basic D3, which helps to kick-start building an interactive visualization with D3.js. Please check Basic_D3_Notes.pdf for the note.
We have also made a code example for the visualization of several mathematical functions. Please check d3_example.html for details. The data are in the data directory. By modifying data_generator.R, you can test out more functions.
Demo of the Example D3 We Provided
x will always be in range [-10, 10], y = f(x) is the function we can choose. Once we choose another function, there will be an animated transition of the points moving. In this case, we choose the y-axis to be fixed to the range [-10, 10].

If we change the y-axis to dynamic, the range of the y-axis will change corresponding to the y value.

When the mouse hovers to a point, the tooltip will show its coordinate.

References & Resources
Many resources are beneficial for learning more about HTML, JS, and D3.js.
HTML: https://www.w3schools.com/html/
JS: https://www.w3schools.com/js/, https://developer.mozilla.org/en-US/docs/Web/JavaScript
D3: https://d3js.org
Piazza Activities
We have been active on Piazza:
- 2019/9/9: notes on installing devtools and ucidata
- He talked about how he solved some bug regarding installing packages, and how to update R version.
We also answered a few questions regarding midterm:
- Function of ungroup (If we don’t use ungroup after we group some column, what will be happened? )
- Practice question Q15 (Why is the best strategy to draw a separate line for each of the 12 months? Why not facet on year or plot the monthly average?)
We also asked a few questions that evoked people’s discussion for example: Midterm practice question
- For number 16, why there is no association between race and day
- For number 30, why choose A instead of C
The professor also endorsed the answers